The animation in Architecture and Design
アニメーション活用による、動的プレゼンテーションの提案
今日、プレゼンテーションの場においてアニメーションが多く用いられるようになり、これは建築実務の現場においても同じ傾向にあります。特にインタラクティブな表現を含むエキシビジョンや商業スペースのデザイン提案において、アニメーションの活用は、イメージやアイデアをより鮮明に相手に伝えることのできる効果的な手法といえます。二次元の静止画をつなげた単純な表現に比べ、アニメーションを活用することで、より高次元で複雑な表現が可能になります。
普段わたしたちの事務所ではプロジェクトの特性やメンバーの専門性、得意分野に応じてチームを組んで活動しています。限られた時間の中で最高のパフォーマンスを発揮するためには、チームの連携が不可欠です。しかし、クライアントに向けた最終的なプレゼンテーション資料を用意する段階となると、残された時間がごく僅かしかない場合も少なくはありません。もちろん、伝えたいプロジェクトのコンセプトが鮮明でさえあれば、ビジュアライゼーションのリアリティ追求は大きな問題にはなりません。プロ仕様のアニメーションソフトに頼ることなく、普段使いのシンプルなツールで十分に意図を伝えられるアニメーション制作が可能です。
第4回のコラムとなる今回は、普段わたしたちが建築設計の現場のどのようなシーンでどのようなツールを使い、それらをいかに組み合わせることで表現追求をしているのか、実際のプロジェクト事例を交えながらご紹介していきます。
Minimalism is powerful
シンプルな表現でいかに要点を捉えるか。
わたしたちが実務の場でプレゼンテーション動画をつくるとき、大抵の場合はビジュアライゼーションツールにモデリングソフトやプログラミングソフトを組み合わせ、動画制作を行います。ソフトウェアの組み合わせによって表現の幅が広がる一方で、Adobe Photoshopのレイヤー操作のように、まるで何重にも重ねたレイヤードケーキのようにそのバリエーションや効果が予測不能かつ定型を持たないため、こうした無限に広がる可能性の中から自分たちの思い描く手段やソフトウェアの組み合わせを見つけるためには、辛抱強く独創的なトライアンドエラーが不可欠です。
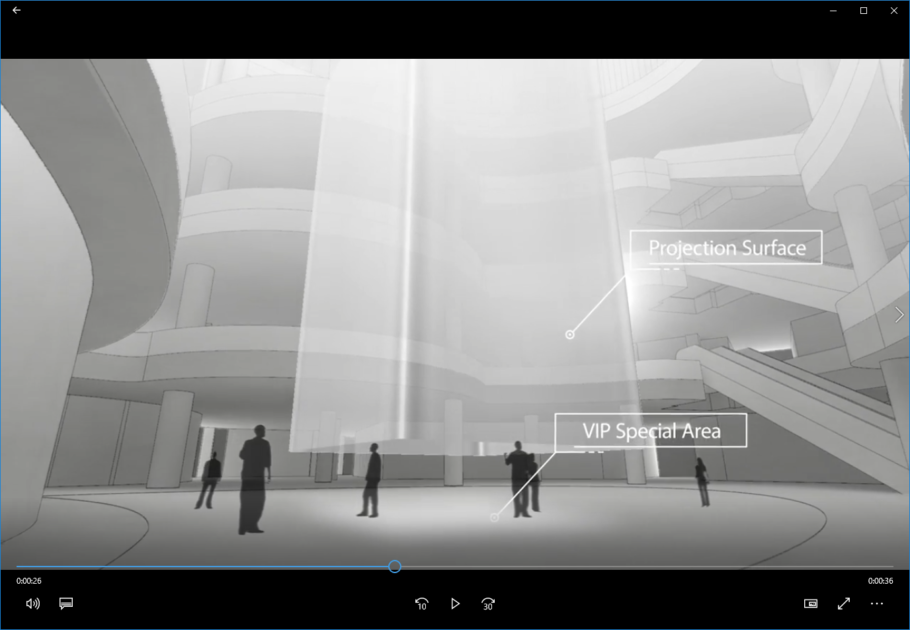
まずは、noizでデザイン提案を行った「Media Cloud Project(仮称)」を例にあげます。このプロジェクトは映像コンテンツと会場にいる人が連動し、一つのストーリーを完成させるというインタラクティブな表現を持つインスタレーションプロジェクトです。プレゼンテーションにおいては、アイデアのユニークさや構想したイメージ、インタラクティブな連鎖によって生まれる効果を、いかにクライアントに共有し脳内にイメージを描いてもらえるかを重視しました。
まず、会場構成をRhinocerosで作成します。ここでは簡潔に大枠を表現しています。このインスタレーションは映像コンテンツを含む展示のため、プレゼンテーションアニメの中にはさらに“メディア・コンテンツ”を描く必要があります。会場内の揺れ動く布に投影された“映像”の表現を加えるため、Grasshopper(グラスポッパー)のコンポーネント「counter」を使用し、ランダムかつリアルに映し出される映像の様子をシミュレーションしました。Rhino + Grasshopperは、エクスポート・インポートの過程でしばしば生じるデータの不整合(破損など)のリスクが避けられる、わたしたちが頻繁に活用する正確で早い方法です。
つぎに、このプロジェクトの最大の特徴でもある、会場のコンテンツと来場者の間に生まれるインタラクティブな作用を動画に加えます。そこで、Rhino + Grasshopperで作成した会場全体像と映像コンテンツの表現に、あえて実写表現を取り込み、アニメーションの中に描かれた“リアル”と“バーチャル”の奥行きを持たせました。さらに、Adobe After Effectsを使って、色調やモーショングラフィックの調整、タイトル周りや全体のバランスなど最終的な調整を行い、リアルさと臨場感を加えました。
こうして制作したアニメーションが、プレゼンテーションにおいて技術的な側面や物理的な構造だけでなく、わたしたちが意図しているコンセプトの空気感やアイデアの独創性を表現するために大きな役割を果たしました。


Still image as a good base for dynamic content
動的コンテンツの基盤としての静止画
noizで2015年にデザインを行った、ファッションブランドのショーウィンドウの事例です。このプロジェクトでは、伸縮性のある薄型LEDディスプレイ上にアニメーションを映し、展示空間に設置したファンの風と連動するように、インタラクティブな表現を試みたプロジェクトです。デザイン提案のためのビジュアライゼーション用に与えられたのは例外なく僅かな時間でした。ショーウィンドウデザインの大部分は動かないため、アニメーションによって表現の必要な箇所はごく一部、ショーケースの中に設置した小さなLEDディスプレイ表示に限定されていました。そこでデザイン検討のために既に描かれていた静止画を使い、ここにアニメーションを取り込むことで、ゼロベースから複雑なアニメーションを作ることなく、さらには品質を保ったまま、自分たちの思い描くプレゼンテーションアニメの制作を可能にしました。
画面左側の表示はコンセプトの説明を含めた単純な幾何学模様で構成されたアニメーション(After Effectsで作成)とその流れ(パターン)を示しています。小さなスクリーンに映し出される、風で揺れるスクリーンの動きにリンクして文字が崩れるように動くアニメーションは、After Effectsを使わずopenFrameworks(C++)で描いた。
How realistic renders can become an animation
レンダリングを転用したアニメ作成法
「Media Cloud Project(仮称)」が複雑に手法を重ねたプレゼンテーションアニメだった一方で、既存の環境に新たなデザインやインスタレーションを提案するインテリアプロジェクトなどのケースにおいては、プレゼン用アニメーションに求められる目的自体が大きく異なってきます。
下記のプロジェクトは企業オフィスの内装改修プロジェクトです。オフィスのエントランスには、LEDが規則的なパターンで変化する装飾壁を提案しました。プレゼンテーションではクライアントに既存のイメージを保たせたまま、空間に新たに加わった要素とその全貌が鮮明に思い描いてもらえることを目的として、リアルなレンダリングに非常にシンプルなアニメーションを加えることでこれを表現しています。

アニメーション作成のために使用した3枚のレンダリング
レンダリングをもとにAfter Effectを使い透明度の調整とマスキングのみで編集、作成したアニメ。
Classical flythrough and realistic animation
鳥瞰アニメーション
noizでは近年コンサルティングをはじめとする都市開発など、ますます広域に俯瞰した視点で情報を扱うプロジェクトが増加傾向にあります。こうした大規模プロジェクトのビジュアライゼーションにおいて有効になってくるソフトウエアが3ds Max、Maya、Cinema 4Dといったビジュアライゼーションツールです。これらの優れた点は、Rhinocerosに比べてより高次元な3Dアニメーションを扱えるだけでなく、高性能のレンダリングエンジンを備えている点にあります。
上の映像は、3ds Maxを用いて制作したアニメーション。カメラパスアニメーションを使用することで、より効果的なプレゼンスを得られるように調整を重ねた。
Full architectural movie production
プロジェクトの規模や特性によっては、コンセプチュアルなダイアグラムやエフェクトを加えた写実的なフライスルー・ムービー、インテリアやエクステリアのディテールなどさまざまな要素を盛り込んだ複雑な長編アニメーション映像を作成する必要もあります。こうした大掛かりなムービーを制作する場合は、まず大まかな構成を決めるための絵コンテを作成します。全体のロジックが明瞭になればなるほど、クライアントはプロジェクトの全体構成を理解できます。
2Dの線画で構成されたダイアグラムを動画にしてみることで、基本のコンセプトやアイデアを端的に伝えられます。下記の動画はまずIllustratorで線のベースを描画してからそれをAfter Effectsにインポートし、Illustratorのベクトル線からアニメーションのパスを検出します。この方法は複雑な図形や大量の図形を描く必要がある場合には効率的でないため、AutoCADの線やRhinocerosの線ベース図面をDWG形式で保存して利用することも可能です。
建築概要や配置図を示したプレゼンテーションアニメ。Illustratorで作成したイラストを元に、Rhinocerosでモデリングを行った。タイトルのアニメーションはAfter Effectsで作成している。
こうして出来上がったリアルな描写による、フライスルー・ムービーの一部をご紹介します。写実的なレンダリング素材を使いながらさらに特殊なトリックを加えることで、ユニークなプレゼンテーション視点からプロジェクトを伝えている事例です。このアニメーション動画では、ワイヤーフレーム画像から、写実的なレンダリングに変換させる加工をしました。予想外のカメラワークや、ヒューマンスケールの視点をランダムに加えることでアニメーションに躍動感を与えています。アニメーションワイヤーフレームと現実的なアニメーションはどちらも3ds Maxで作成し、最終的なマスタリングをAfter Effectsで調整しました。
Perspectives of the architectural animation
建築実務におけるアニメーション活用の展望と可能性
普段わたしたちが多用するのが、Rhinocerosで作成したモデルと3ds Maxで作成したアニメーションを組み合わせる手法です。3ds Maxを使えば、より現実的なレンダリング画像を作ることも可能です。いずれの場合も、後処理で効果を加えることができるAfter Effectsは万能なツールと言えます。
Photoshopで生成された単純なキーフレーム画像のアニメーションを扱う場合は、単体では十分な素材として使えないことも多く、After Effectsによる補足が不可欠です。Mayaのようなパワフルなツールでさえも、サードパーティソフトウェアでモデル化された要素を使用しているため、他のソフトウェアを組み合わせてレンダリングを行う必要があります。もちろんこれらは、単なる一例にすぎません。メディアコンテンツを作るためにはさらに複雑に、マルチタスクにソフトウエアを組み合わせる必要があります。
つまり、わたしたちが今日触れているメディアコンテンツの多くが、プロットやレイヤー、パーツの複雑な組み合わせによって構成されているため、これらを取り扱うためには、各ソフトウェアのもつ性能や長所、短所を把握しておくことが、デザイナーにとっての大きな課題といえます。生産性を考えるとなおさら、時間やヒューマンリソース、ソフトウェアなどの資源や財政状況など多くの背景を配慮した上で問題解決していく必要があります。
また、今日の多様なフォーマットとアルゴリズムを使用するソフトウェア同士の相性は表現の幅を広げる一方で、メディアコンテンツ制作における大きな課題としてあげられます。無数にあるビジュアライゼーションソフトウェアが共通言語を持ち、摩擦や衝突なしに建築BIMのように大きな構造としてまとまることが次なるステップともいえます。まずはその小さなステップとして、PhotoshopとIllustratorは1つのプログラムに統合しなくてはならないのは明らかです。
英語の原文はこちらでご覧いただけます。
The animation in Architecture and Design
Nowadays animated elements in presentations become more and more popular. It is a nice and dynamic way to present ideas to the client and probably works much better for the projects which contain some interactive part or it’s important to show a process.
Media content covers, in that case, everything from simple 2d animated pictures to complex architectural movies. The diversity of the approaches is very wide as the quantity of software and its combinations are really huge.
Few samples below will show which goals can be reached and tools could be used in production as the world of animation is incredibly diverse and sometimes very hard to find the limits and capability of particular software. Many functions of different software duplicate each other but some amount of functions is unique and related only with particular software, this knowledge can make a process more efficient and make a choice of software easier
It’s important to be flexible in approach and understand the current situation – nowadays there is no software which can cover the whole animation field, it’s necessary to know how to combine works in different software to get a final product. It’s like work with layers in Photoshop – when there is a base layer and then the transformation is happened by cutting and putting masks and adjustments on top. The animation is like a cake which has to be assembled tier by tier. Important to be patient and inventive because sometimes the most unique result comes from unexpected combinations.
Minimalism is powerful
Pretty often we have to face with the situation when time and resources are limited in that case we have to look for minimalistic ways of production but the case is that for an impressive movie it’s not obligatory to have a powerful professional animation software. Sometimes simple tools can give a nice and clean result, especially when the concept doesn’t depend on rich and realistic textures.
In the Media Cloud Project, the main idea was to show the client the simulation of the model movement and combine it with media content. It was important to bring not only technical aspects but also feeling and atmosphere which can support the concept and better show the unique aspects of the structure and idea. After some consideration, the team took a decision to simulate the cloud movement with Grasshopper, because for this project completely built in Rhinoceros it was the fastest and most correct way to operate with data as sometimes through the export/import operations some data might be lost.
The base model was built in Rhinoceros in simplified details because the main feature is the Media Cloud, and the ambience is a frame for it.
We produced Animation of the Cloud in Grasshopper with using a Counter component, which allowed to simulate the cloud movement randomly and bring a nice realistic feeling to its dynamic. After the movement of the cloud was build was animated the camera movement inside Rhinoceros and produced a simple grey tone render footage.
After this, the whole footage was brought into Adobe After Effects. In general in this case After Effects was a final station where the assembling of all parts has happened. In After Effects the footage was combined with cloud movie and simple call out titles which make it more comprehensive.
It was important to bring into animation real-life details such as the silhouettes of the people, this helped to feel scale better and mind the space more personal. Then we add Call out titles which made concept and structure easier to understand so it’s a very important part of the presentation as the main purpose why now many architects start using animation – it’s to make content as much clear and brighter for the client as possible.
The second big part was to produce a Media Cloud content animation and to show interaction with it. We applied quite a rare technique when the team shoot a real man and overlap this footage with the media content in After Effects. While the media content itself was produced via C++ by programmer and colour treated in After Effects.
By the changing of camera angle as well as the alternation between the close-ups and overall views, we made the movie more lively. After the main animation was complete we made post correction in Adobe After Effects, for instance, colour tone was adjusted as well as some simple motion graphic.
Still image as a good base for dynamic content
BAOBAO store window display was that case when we had to come up with the idea of how to show interactive screens without very complex animation. We decided to use a still image of the Showcase and incorporate animation inside. This approach helped us to economize resources and time for presentation production without loss of quality.
Animated presentation of this project is very different from the previous one and the main target to concentrate spectator’s attention on the display changes and sequence.
Thus we rendered and Photoshopped image and used as a showcase for the little pieces of animated screens. Even though the main plot is stable and not dynamic it still brings a lively feeling and it’s quite easy to imagine how this will look in reality.
The content is a series of still images and a very simple geometry shape animation in After Effects which included for the concept explanation.
While the little screens animation is really unique as it’s a visualized code made in C++. and then inserted in After Effects composition with the effect of little screens distortion which allows literally feel the wind blowing and screen moving.
In conditions we had, it was reasonable to go with a simple tool to produce a dynamic content but it’s helpful when there is a unique piece which can work together with the still image to amaze the spectator.
How realistic renders can become an animation
Some projects require to show realistic materials and give the client as much lively performance as possible. For instance, this project of the entrance wall where the LED lighting was able to build particular shapes among the regular pattern thus to show a dynamic and transition was really critical. But even it looks smooth and dynamic it was made just out of 3 renders and compilated in After Effects.
We decided to make a structure where 3 realistic renders, produced in 3dsMax (powerful software for 3d modelling rendering and animation) will represent particular conditions — all the lights on, all the lights off, some lights are on. While the dynamic transition between these conditions is just a play with the opacity and masking in Adobe After Effects which allowed to make such smooth footage. Thus few renders are enough for realistic animation if content is simple and no need to change the camera angle.
Classical flythrough and realistic animation
Some of our projects contain flythrough animation which is still very popular because many big and urban architectural projects require to show the whole building or group of buildings through different angles and perspectives. and this way is very powerful in terms of presentation effect. Software which suitable the most for such a task are 3Ds Max, Maya, Cinema 4D, because important point is – software should be not only able to work with 3D space and work with animation but also has a decent render engine which will produce high-quality realistic footage.
We produced this footage in 3Ds Max without any post-production. Was decided to use camera pass animation so the main point was to adjust a pass that way that it can cover all important points and views to give as much presence as possible.
Full architectural movie production
Some of our projects require a serious cinematic work which includes not only renders or diagrams but everything. It’s ordinary long and complex footage which contains conceptual diagrams conceptual footage, realistic flythrough, realistic footage with interiors and exteriors and additional effects. When we start such production, first of all, we create a script and then the script defines production parts. As cleaner logic and sequence of the movie as easier, the client will understand the whole structure of the project.
We are using 2D line animation quite often when it is necessary to explain the structure or main concept in a short time – it allows to catch the idea really fast and easy. In this case, we prefer to start with drawing line base in Adobe Illustrator and then transfer it to Adobe After Effects which will detect Illustrator vector lines and count them as a path or shape for animation. To draw the lines from the scratch in After Effects might be not efficient when we have complicated shapes or big amount of shapes. Sometimes we also can use AutoCAD lines or Rhinoceros line base drawing saved in dwg format.
To give a realistic feeling of the structure we sometimes use schematic architectural sections which show unique aspects of the concrete solutions. In this particular case, the base image was elaborated in Illustrator after modelling in Rhinoceros and applying Make 2d command. After that, we made the call out titles animation in Adobe After Effects.
We always looking for some interesting tricks when showing a realistically rendered footage because it’s important to make not only a good impression but the feeling of uniqueness. For instance in this project was applied a transformation from wireframe render footage to realistic render footage. This gave the feeling how digital becomes real. Sometimes we also play with different and sometimes unexpected camera points of view and use human eye level at least partially to exaggerate the presence.
Both of the animations wireframe and realistic one were made in 3ds Max and the final mastering was made in Adobe After Effects.
Perspectives of the architectural animation
The main conclusion from our practice is that it’s important to know the range of the products you can use, their limits, weak and strong sides because all the impressive media content we can see today is a complex combination of different plots and layers and parts made by different people in different software.
In our practice often we have to combine model made in Rhinoceros with animation made in 3ds Max and postprocessing could be done in After Effects, even Max gives the perfect opportunity to make render as realistic as possible still some little motion graphics and colour correction often need to be added and for this After Effects is a perfect tool. In case of work with simple keyframe images animation produced in Photoshop it’s very often not enough and then it’s necessary to combine with After Effects. Even such a powerful tool as Maya ordinary uses elements modeled in third-party software, and require another software for rendering. This is just simple examples of software combinations which shows how complex and multitasks is a production of media content.
When we take a solution about production strategy we have to count many factors such as time, people resources, software resources, hardware resources and financial resources. In terms of all this as more different software, you are using as more troubles you will have. Because one of the biggest issues nowadays is discoordination between software which uses such different formats and algorithms make a big mess in media content production. In that case, we guess one of the next big steps will be a global system like BIM for architectural software, where every part is coordinated and could be gathered in a big structure without colliding. The little step toward this idea is a possible merging of Adobe Photoshop and Adobe Illustrator into one single program and seems anticipating of this event is in the air.





コメント