コンピュテーショナルデザイン入門「デジタルと創作と連携」ウェビナーレポート
- 01.技術と学び & 02.データドリブン
- 03.GH・Dynamo
- 04.カスタムアプリとソリューション ←今ここ!
2023年4月7日(金)にオンラインで開催された『コンピュテーショナルデザイン入門「デジタルと創作と連携」』のイベント内容をご紹介しています。
ここからは、「04.カスタムアプリとソリューション」についてお話をしていきます。頭から読まれる方・映像をご覧になりたい方はこちらからどうぞ。
04.カスタムアプリとソリューション

最後のトピックは、「カスタムアプリとソリューション」です。ここでは、小さな技術の組み合わせという話をしていきます。

「なぜ、カスタムで作るのか?」の回答としては、今の時代はさまざまなツールにあふれているからです。技術的な背景をみると、今の技術環境では多くのAPIが提供されているため、さまざまな機能を組み合わせて新たなサービスやツールを迅速に作ることができます。組み合わせて提供されているソリューションはできるだけ多人数に買ってもらいたいため、さまざまな需要に刺さるように汎用性が高くなっています。
一方で、汎用性が高くなるということは「かゆいところに手が届く」というツールを作りにくくなっているとも言えます。一部のユーザーにしか需要がないツールになってしまいますが、私たちの場合はそういったニーズに合わせてサービスを提供しています。
好きな名言その2

ここで、私の好きな計算機科学者、アラン・ケイ氏の名言を紹介します。「未来を予測する一番いい方法は、作ることです。」と言っています。今後何が起きるのか、何が流行するのかは分からないですが、自分で流行するものを作ってしまえば未来予測はできるということです。私自身には到底言えない言葉ですが、何かを作ることで未来も作り上げていきたいと思っています。
なぜ、ゲームエンジンなのか?

次に、今使っているツールにゲームエンジンが多い理由を説明します。主に使っているのは『Unity』です。パッケージ化されているため、ゲームを作るときの支えになっている高度なグラフィックスや動き、物理演算、クロスプラットフォームの対応、豊富なアセットとリソースなどを使って、自分が作りたいものを素早く作れる点が技術的なメリットです。

また、ゲームを作るときは全員がプログラマーではないことにも相性の良さがあります。デザイナーやゲームプランナー、UIのモーションだけ作る人、UIのビジュアルを作る人などのさまざまな人が一緒に作っているという土壌が、分業のワークフローとマッチしています。
私の周りは建築学科出身が多く、プログラマー出身という人は多くありません。しかしゲームエンジンを使うと統合環境で1つのデータで一緒に作業できるため、デザイナーとプログラマーが同じツールで効率的に連携でき、迅速なプロトタイピングができます。

ここまでは利点を説明しましたが、次にゲームエンジンの欠点について話します。
ゲームエンジンにはさまざまな機能が盛り込まれているからこそ、起動が遅い、ファイルサイズが大きいという欠点があります。もう1つは、学習コストの高さです。私も含めてCAD・BIMを使っている人はインターフェースで何か覚えることに慣れていますが、プログラマー目線ではインターフェースを覚える必要があるため、逆に学習コストが高くなってしまいます。
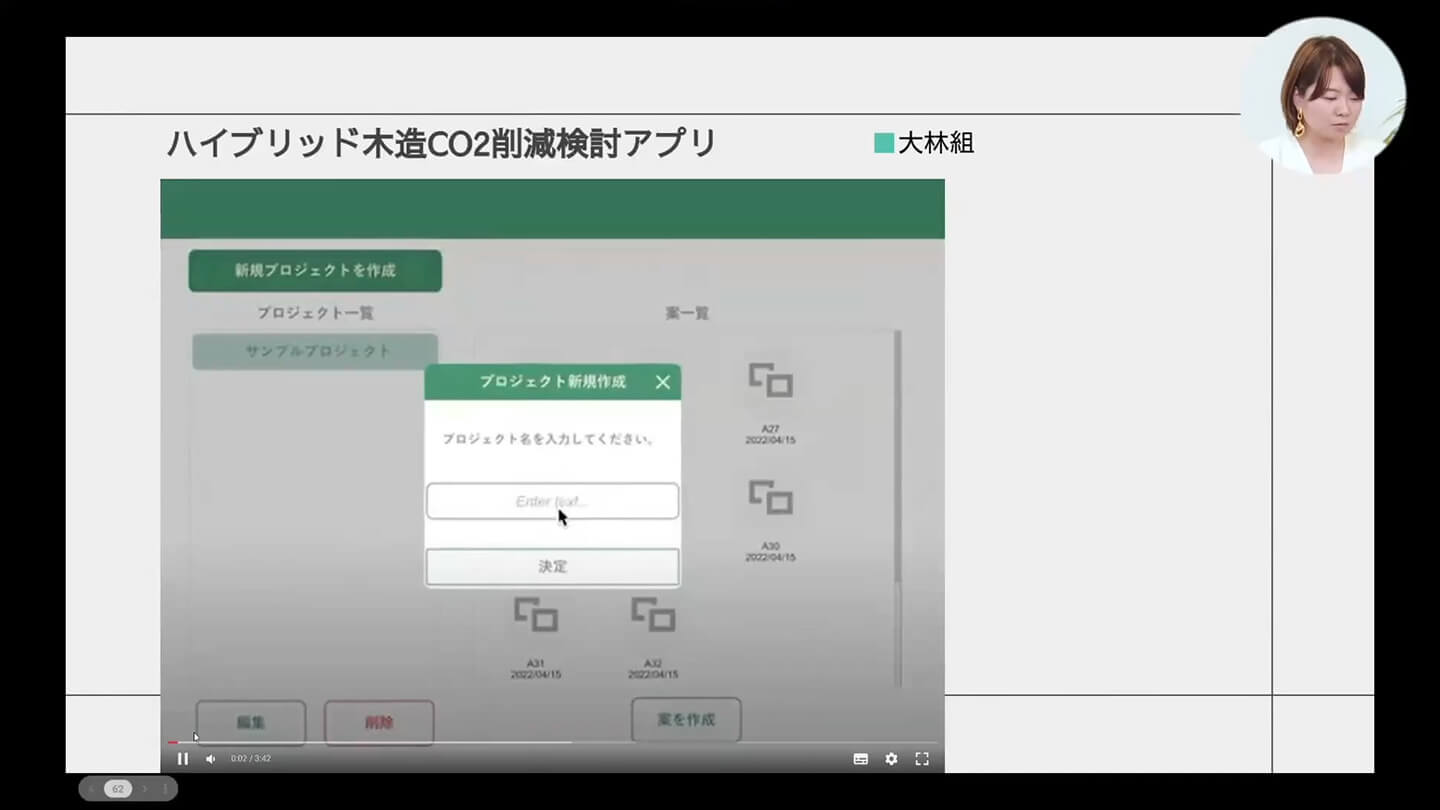
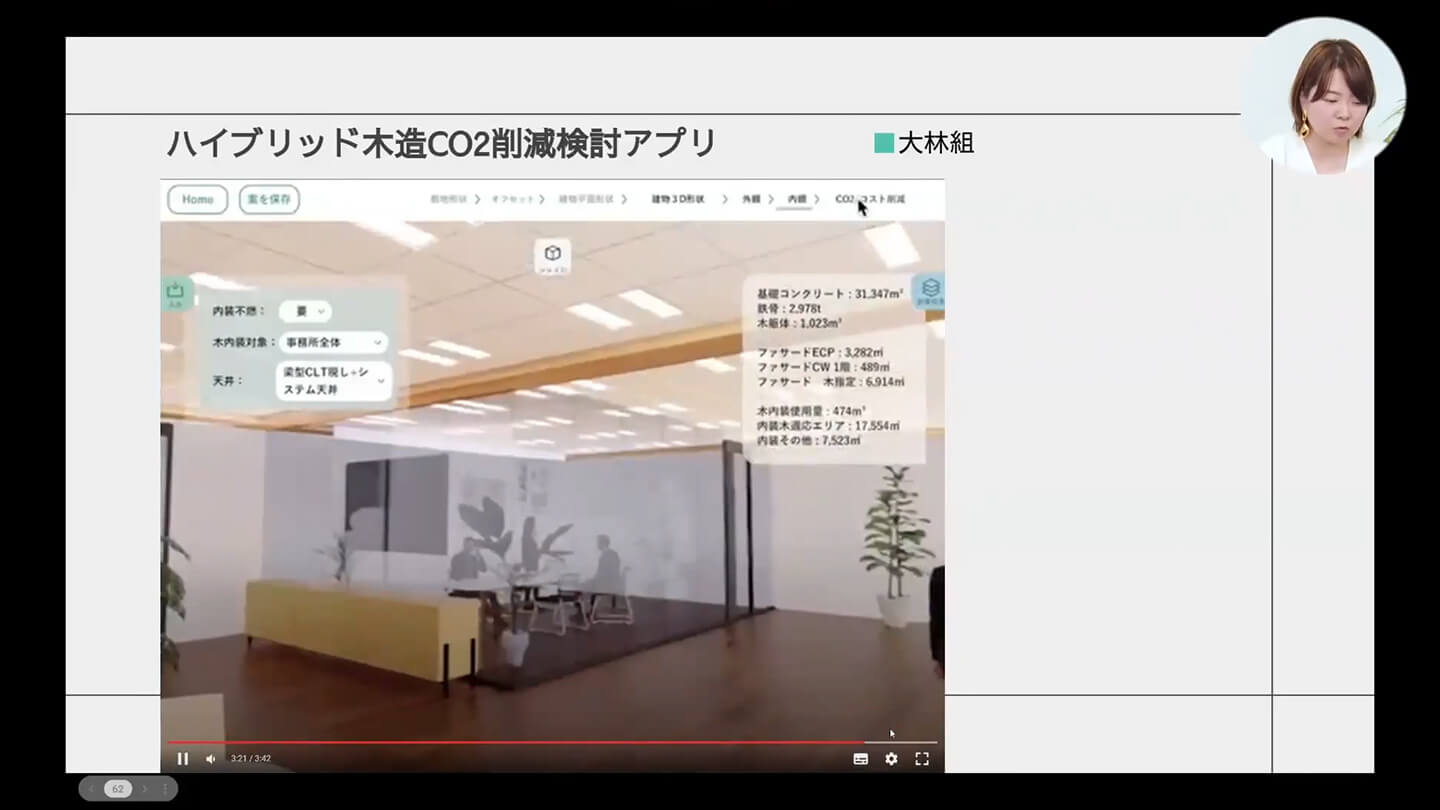
ハイブリッド木造CO2削減検討アプリ

これは、株式会社大林組様と共同開発で作った「ハイブリッド木造CO2削減検討アプリ」です。大林組様には『クリーンクリート』と『ハイブリッド木造』という独自のシステムがあり、それらを見せて「今回、このシステムで作りませんか」と営業するためのツールです。

営業の人はCADソフトなどは使わずにiPadツールに情報を打ち込んでいくことで、建物の規模感やコストアップ率を見せることができます。規模感や木造化する箇所、ターゲットにするCO2削減量などを簡単にファサードなども変えながら、インタラクティブかつパラメトリックに計算できます。

また、このアプリでは内観も見ながら詳細を検討可能です。
なぜ、Webアプリなのか?

次に、「なぜ、Webアプリなのか?」について説明します。Webアプリの利点には「アクセシビリティ」と「シンプルな開発環境」、「SEO対策」がありますが、一番の利点はアクセシビリティだと思っています。

欠点としては、「アクセシビリティ」、「プロトタイピング」「フレームワーク、ライブラリ依存」があります。
1つ目は、建設系をターゲットにしている私たちにとっては致命的な、ネット環境に依存する「アクセシビリティ」という点です。ネット環境が不安定だとアクセスできなくなってしまうため、ネット環境が常に安定していないときにはWebアプリは不向きです。
2つ目は、「プロトタイピング」をする時にWebアプリだと必然的にセキュリティやアクセス権限、データベースなどを入れないといけないことです。ネットワークを作らないといけないため、開発コストとしてのプロトタイピングのコストが少し高くなってしまいます。
3つ目は、「フレームワーク、ライブラリ依存」です。フレームワーク、ライブラリが充実しているのはいいことですが、言い換えると依存しているとも言えます。データのバージョン依存のようなことが起きて突然書き方が変わってしまうなど、振り回される部分が多いです。特にWeb開発は技術進歩のスピードが早いため、そういった変化についていくのは大変です。
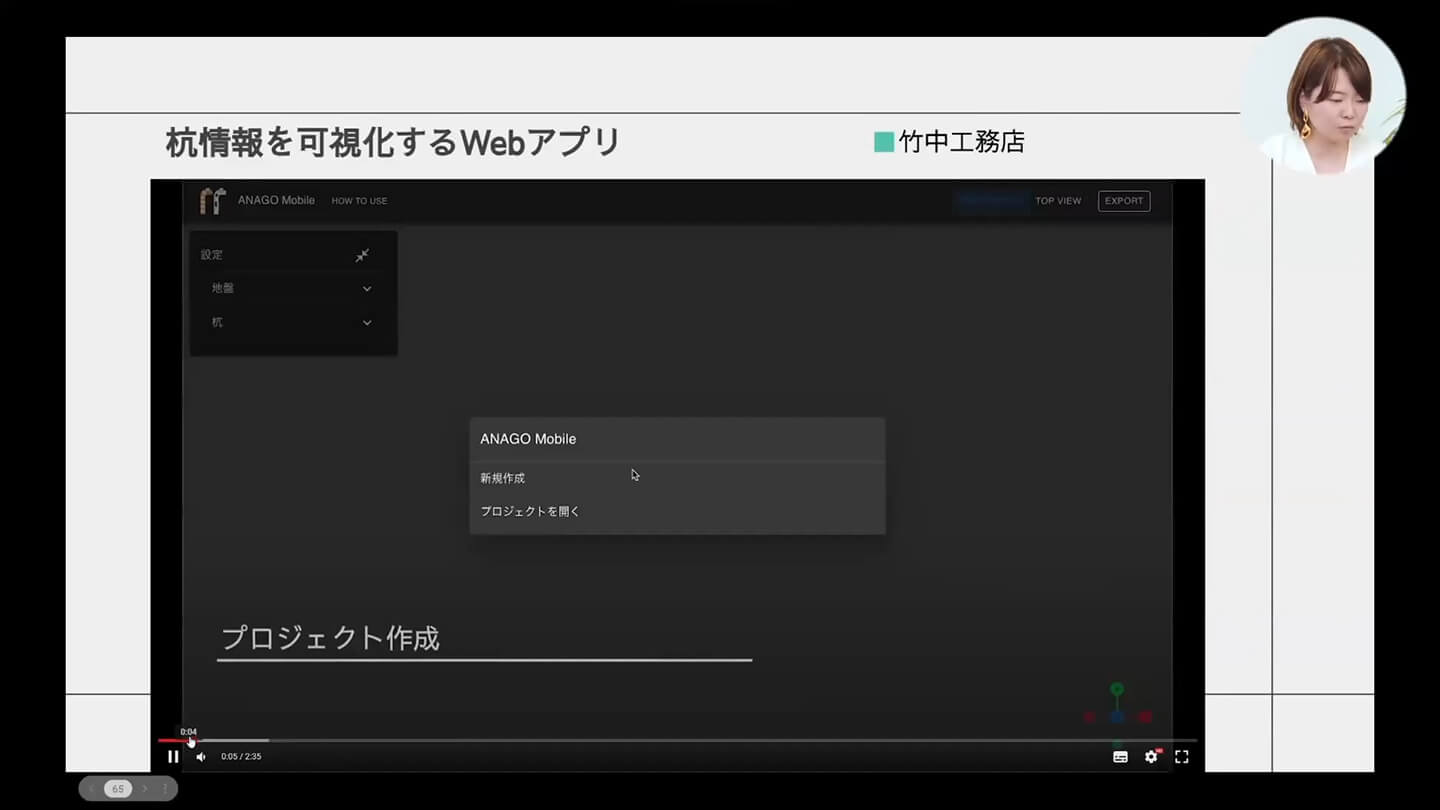
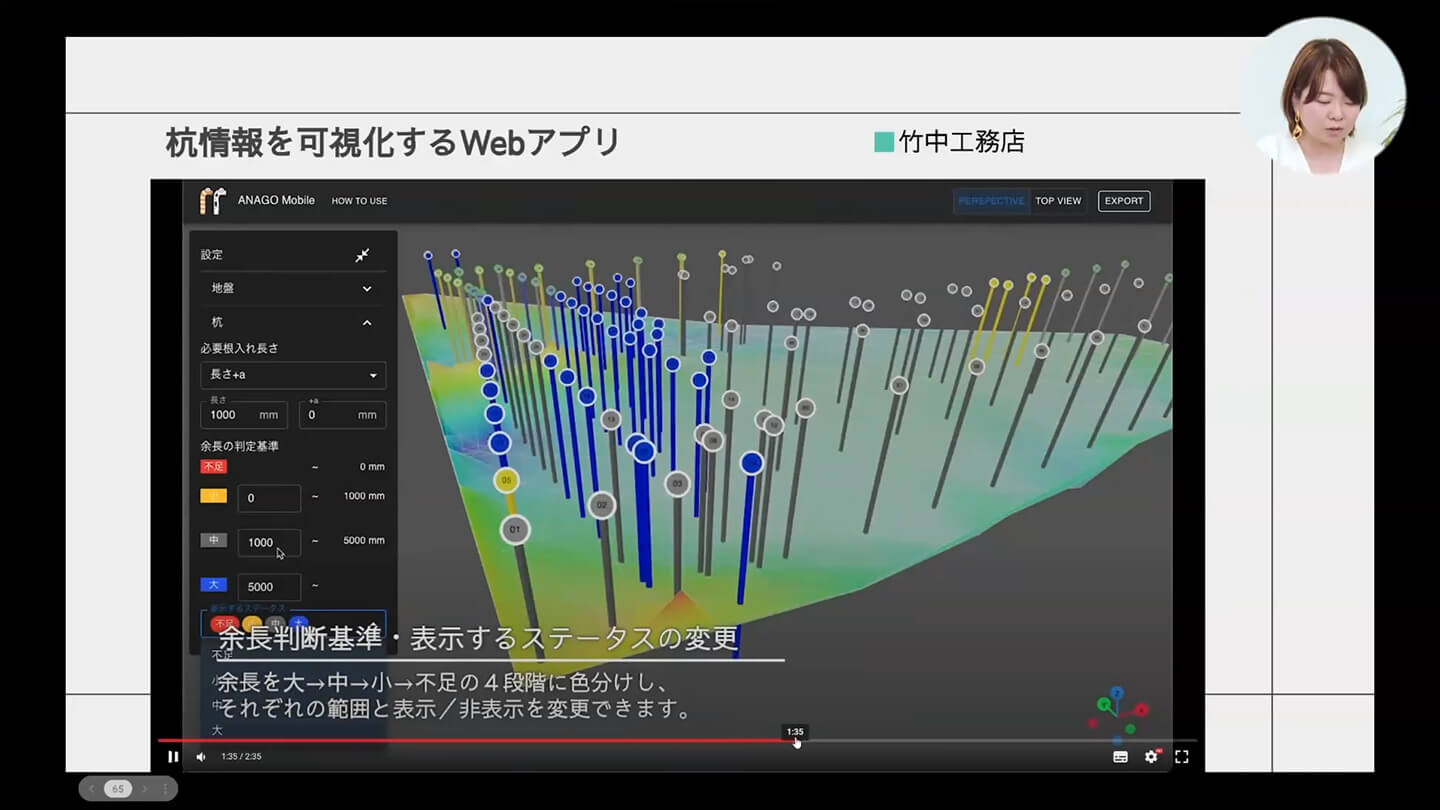
杭情報を可視化するWebアプリ

これは、竹中工務店様向けに作った杭情報を可視化するWebアプリです。

杭の情報を3Dで表示するためにCSVを読み込むと、地盤面がアップデートされます。杭の余長を計算することで地盤面の予測と根入れ長さの算出をしながら、余長が少ない箇所や杭の交換箇所、根入れ長さの変更箇所などの検討を即座に、かつリアルタイムに表示できます。
実はこのツール、竹中工務店様ですでにGHで実装されていました。「このGHで実装されているツールをWebアプリ化したい」ということで、弊社に相談がきました。GHをアプリ化する前にプロトタイピングで作るなど、より一般層に使ってもらうための工夫も行っています。
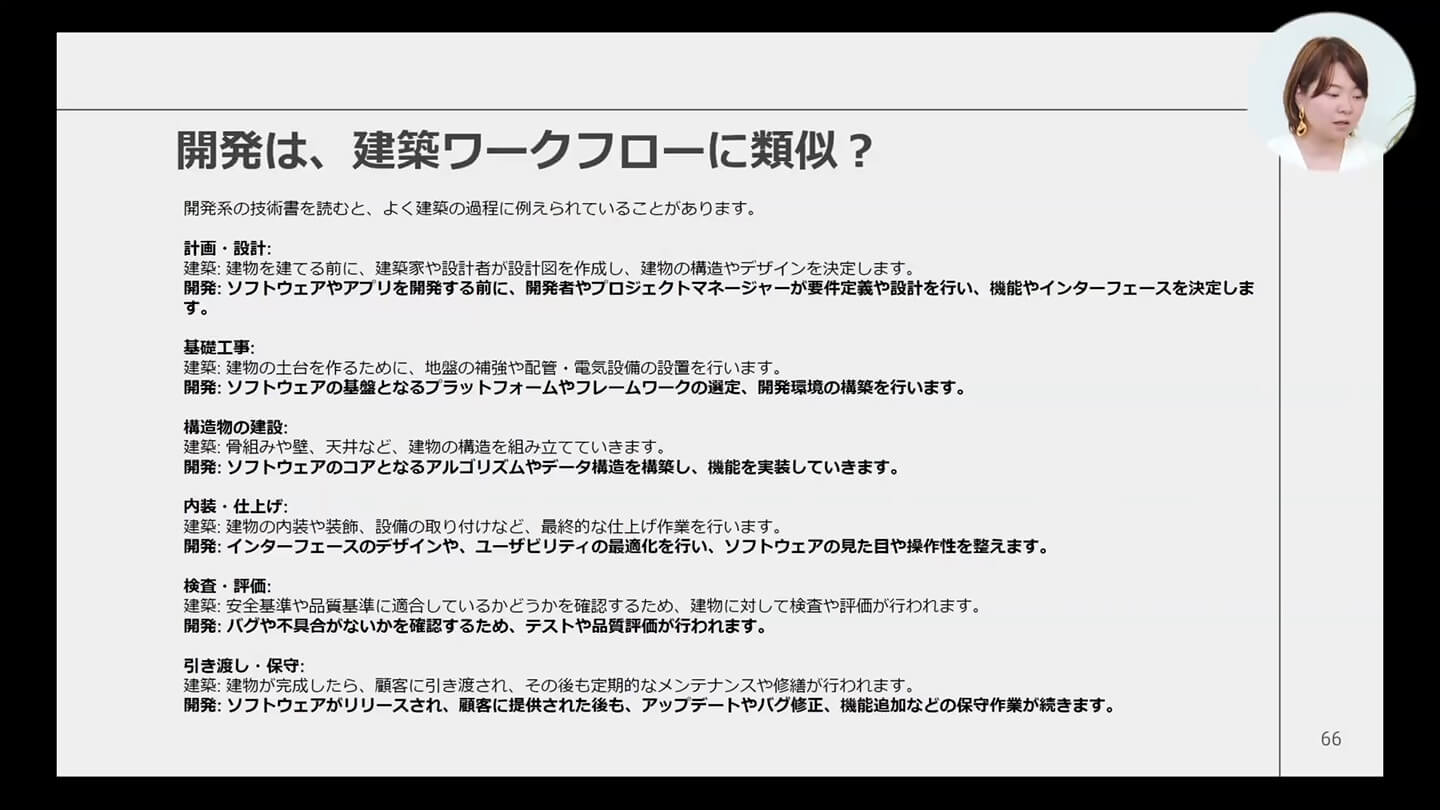
開発は建築ワークフローに類似?

最後に、「開発は、建築ワークフローに類似?」について話をします。開発系の技術書を読むと、開発の過程が建築の過程に例えられていることがよくあります。上の画像のように、開発の過程を建築の工事と類似させながら書かれていることが多いです。

建物を作る建築でも、大勢の人たちで1つのものを作っています。そのため、土壌としてはワークフローやコミュニケーション能力など、IT業界の参考にされてきた部分があります。建築業界で長い年月をかけてワークフローや技術の進歩の蓄積を経て実現できたことのため、私たちもこれからデジタルの中でどのようにワークフローを見つけるかを同じように長い年月をかけて確立する必要があります。
建築の場合はスパンが長いため、2-3年で完成することもあるITでは同じようなワークフローを確立するのは難しいかもしれません。そういった中でも、まずは一緒に触れることから始めて問題を見つけ、解決する技術を一緒に探していきましょうということをお伝えしたいです。
好きな名言その3

最後に、スイス連邦工科大学の大先輩であるアインシュタイン氏の名言で締めたいと思います。「私がそんなに頭がいいというわけではありません。でも、質問にはずっと長く付き合っています。」と言っています。「ずっと取り組んできたから何かを達成できた」という意味だと私は捉えていて、今後とも今回話をしたワークフローや技術に対して、末永く寄り添っていきたいと思っています。
Q&A
Q1. 通常の手法と比べたとき、Rhino&GHの利点はどういうところにあるのでしょうか。日本では、まずは特殊形状の場合に適用になってくるのでしょうか。
特殊形状の場合に適用になってくるのかということですけど、事例でも見せたように、前提として法規や告示表に沿うように計算させています。そのため、建物自体は普通の形状でもさまざまな計算をした上で法規をクリアしているため、さまざまなことに適用できる技術だと思います。
Q2. 冒頭で話されていた技術進歩、スピード速く、広くというところを日々実感します。最近DynamoやRevitで2024がリリースされて、楽しみでもありつつ正直フラストレーションもあります。石津さんはどのようにアップデートし、情報洪水の中で開発などに取り組まれているのでしょうか。
あくまでも私の取り組みですが、最近朝3時に起きるようになりました。朝に情報をアップデートすることを始めていて、朝の静かな時間にキャッチアップすることでフラストレーションが少しだけ穏やかになりました。
私も情報洪水の中にいて、日々情報量が多いな、追いつくのは大変だなと思いながら過ごしています。そのため、インプットする時間をしっかりと確保して、ルーティン化するように努めています。
Q3. GHの機能をWebアプリに取り入れるという認識でいいでしょうか。
GHの機能をWebアプリに取り入れるというよりも、GH内でそのロジックの部分をプロトタイピングして、今回の場合はJavaScriptなのでJavaScriptで書き直すという感じです。例えるのであれば、英語で書いたものをフランス語にするイメージです。
Q4. GHでChatGPTに関わる展望をお聞かせください。
最近つなげてみてChatGPTのオープンAPIをGHから触ったりしましたが、さまざまなことができると思います。ChatGPT内でAPIを読み込ませて学習させて、1つの分野に特化して答えられるようにすることも可能です。コードを代わりに書いてもらう時にも、今は精度がそこまで高くないかもしれないですが、学習させれば高い精度で返ってくるようになると思います。また、文字ベースでPythonなどを書きたい時に質問役を作れるなど、色んな可能性があると考えています。
Q5. 建築設計でもゲームエンジンを使う時が来ますか。使うとしたら、どの点、どの場面で使うと思いますか。
設計といっても、どこまでを設計と捉えるかだと思います。プレゼンテーションの場面じゃないのであれば、法規などで歩行距離を算定したり、避難で使ったり、それらも設計と捉えるのであれば使えます。Rhino&GHで行っているようなコンピュテーショナルなデザインをUnityで作っている大学もあるため、手法的なところでも使えると思います。
Q6. BIMやGHが浸透した後、コンピュテーショナルデザインはどうなっていくのでしょうか。
BIMやGHが浸透した後は、コンピュテーショナルデザインそのものがデザインと呼ばれるようになるのではないかと思っています。今はまだコンピュテーショナルデザインと呼ばれていますが、浸透してしまえば「何でコンピュテーショナルって言ってたんだっけ?」という状態になっていくと思います。むしろ、これからはレガシーのデザイン手法に名前が付けられると思います。そして、また新しい手法に別の名前が付いていくのではないのかと想像しています。
コンピュテーショナルデザイン入門「デジタルと創作と連携」ウェビナーレポート
- 01.技術と学び & 02.データドリブン
- 03.GH・Dynamo
- 04.カスタムアプリとソリューション ←今ここ!